Plugin Option trong Gutenberg
Các plugin trong WordPress có thể tận dụng những API của Block Editor để tích hợp vào phần cài đặt trong màn hình edit.
Một số plugin được cung cấp sẵn dưới dạng Block, ví dụ: WPForms – cho phép bạn thêm các form vào nội dung sử dụng một widget Block.

Dưới đây là cách mà Yoast SEO cho phép bạn edit phần cài đặt SEO trong trang editor:

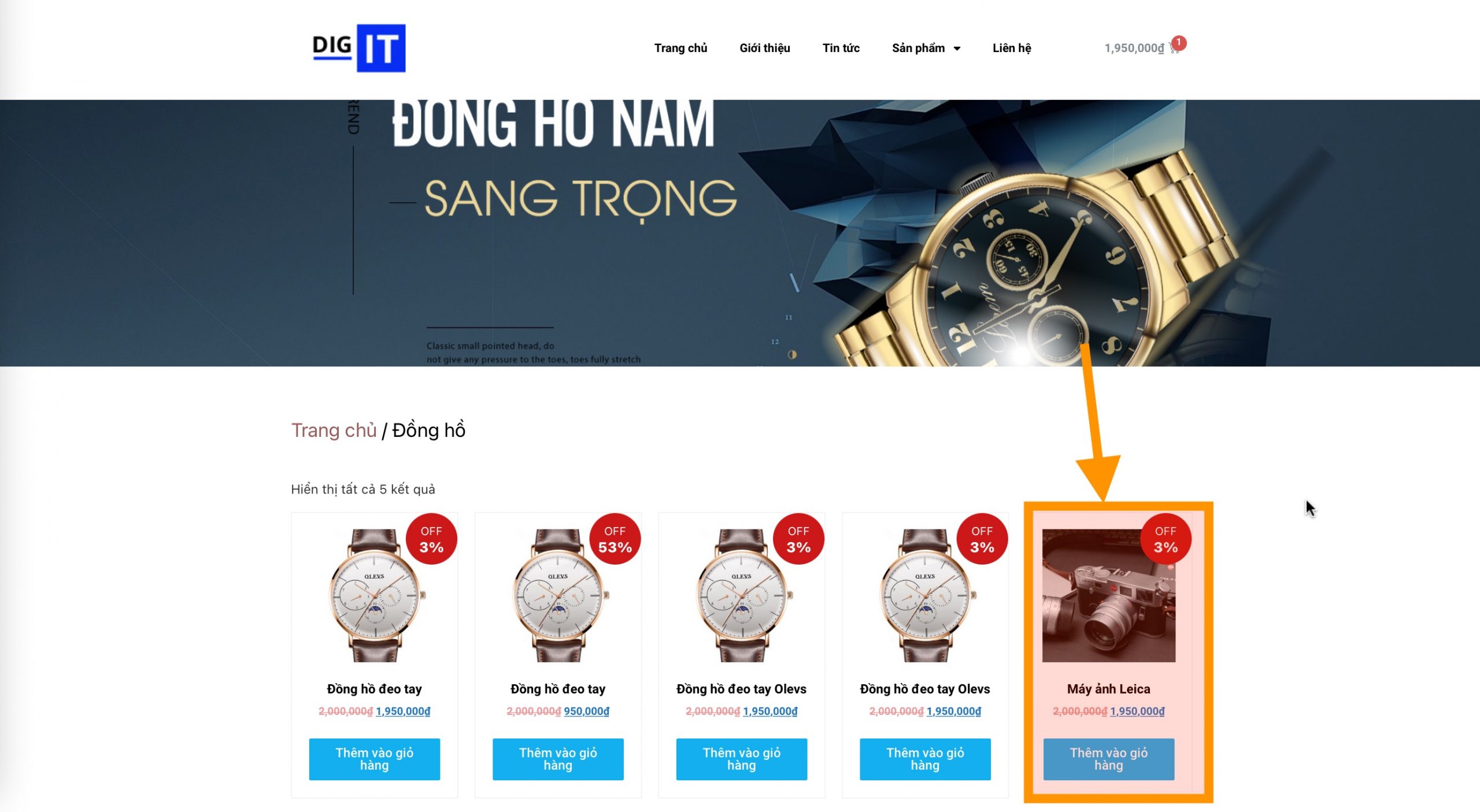
WooCommerce cũng đi kèm với widget block mà bạn có thể dễ dàng thêm vào bất kỳ bài viết hoặc trang WordPress nào.

Thêm các Block thông dụng trong trang editor
Không chỉ có đầy đủ mọi tính năng của trình soạn thảo truyền thống, trình soạn thảo mới còn giúp bạn làm mọi thứ nhanh chóng và dễ dàng hơn nhiều so với trước đây.
1/ Thêm ảnh
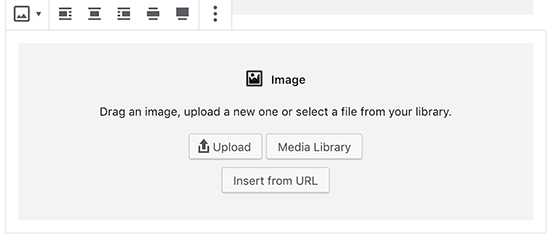
Bạn có thể dễ dàng thêm ảnh vào bài viết chỉ đơn giản bằng cách chèn Block và tải file ảnh hoặc chọn hình ảnh trong library.

Hoặc bạn cũng có thể kéo và thả các file ảnh trong máy tính vào bài viết, hệ thống sẽ tự động tạo một Block ảnh cho nó.
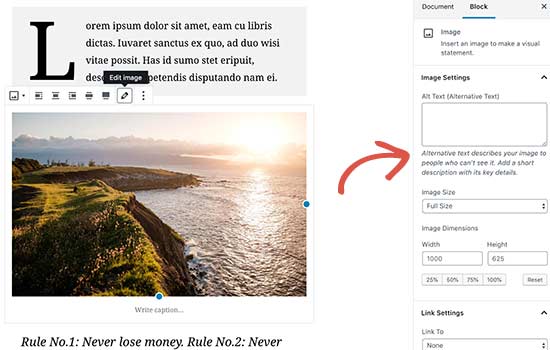
Sau khi thêm ảnh vào bài viết, bạn sẽ thấy phần Settings của Block, tại đây bạn có thể thêm các thông tin metadata, như: alt text, size, và link ảnh.

2/ Thêm link
Thường được sử dụng nhiều nhất là Paragraph Block với nút “insert link” ở trên thanh công cụ. Điều này cũng tương tự cho tất cả những Block văn bản khác, đó là kèm theo nút link trên thanh công cụ.

Bạn cũng có thể insert link bằng cách sử dụng nút tắt trên bàn phím: Với máy Mac là Command + K; với máy Win là Ctrl + K.
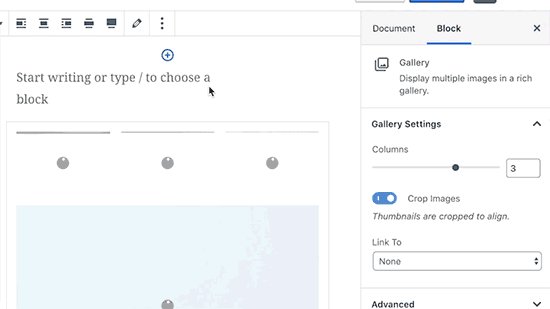
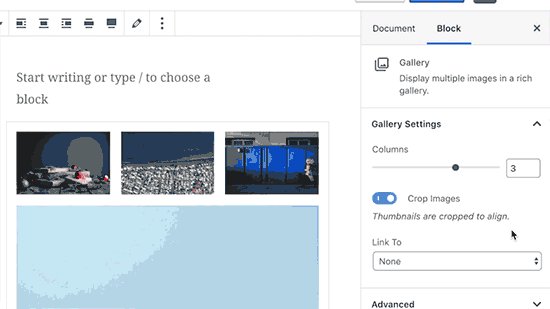
3/ Thêm gallery ảnh
Block gallery cũng hoạt động giống như Block ảnh. Bạn có thể thêm Block và sau đó upload hoặc chọn file ảnh.

4/ Thêm shortcodes
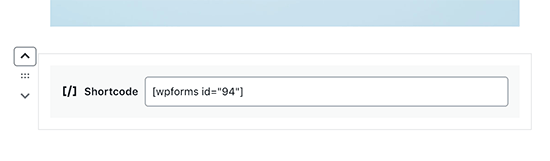
Shortcodes cũng hoạt động tương tự như trong trình soạn thảo truyền thống. Bạn đơn giản chỉ cần thêm chúng vào Paragraph Block hoặc sử dụng Shortcode Block.

Khám phá một số Content Block trong Gutenberg
1/ Chèn ảnh vào bên cạnh đoạn văn bản
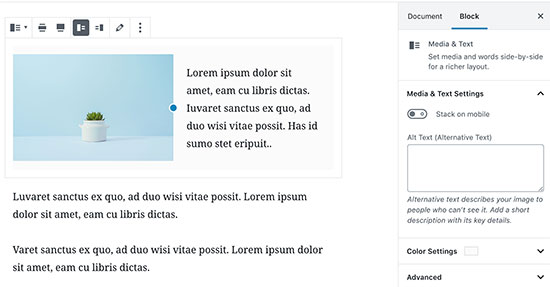
Trình soạn thảo cũ không cho phép chèn ảnh vào bên cạnh đoạn văn bản. Nhưng với Gutenberg, bạn có thể dễ dàng thực hiện việc đó bằng cách sử dụng Media & Text Block.

Thực chất, đây là hai Block đứng cạnh nhau, một cái cho phép bạn chèn ảnh, cái còn lại cho bạn chèn đoạn văn bản.
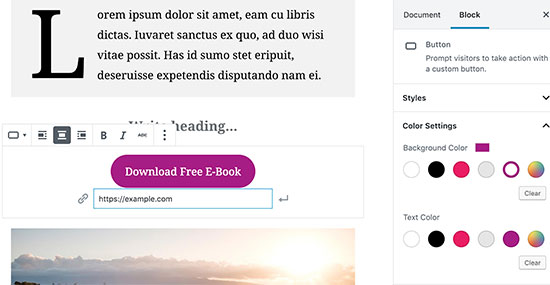
2/ Thêm button vào bài viết hoặc trang
Bạn muốn thêm một button vào các bài viết của mình? Đó sẽ là cả một thử thách khi sử dụng trình soạn thảo cũ. Bạn sẽ phải sử dụng plugin hoặc tạo shortcode cho button đó, hoặc bạn thậm chí còn phải chuyển sang HTML để viết code.
Nhưng với Gutenberg, bạn chỉ cần sử dụng Button Block để dễ dàng tạo button cho bất cứ bài viết nào của mình.

Bạn có thể chèn link cho button, thay đổi màu sắc, và lựa chọn kiểu dáng cho từng button.
3/ Thêm ảnh đại diện vào bài viết hoặc vào trang đích
Một trong những tính năng mới của Gutenberg là Cover Block, cho phép bạn thêm ảnh đại diện vào bài viết hoặc vào trang đích (landing page).
Ảnh đại diện (cover image) thường có kích thước lớn hơn bình thường và được sử dụng làm ảnh hiển thị ở đầu bài viết hoặc đầu trang.
Cách làm rất đơn giản, bạn chỉ cần sử dụng Cover Block và tải bức ảnh mà bạn muốn sử dụng. Bạn có thể chọn chế độ “overlay color” cho phần ảnh đại diện hoặc biến nó trở thành ảnh nền cố định để tạo hiệu ứng khi người dùng cuộn trang.

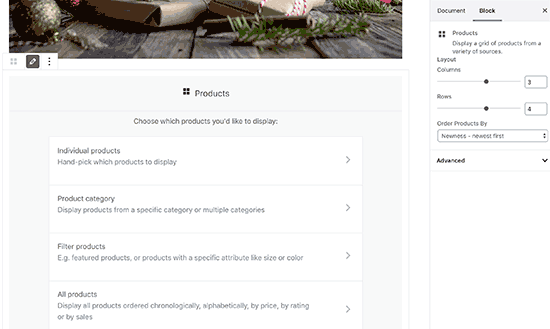
4/ Tạo bảng trong bài viết
Trình soạn thảo truyền thống không có nút tạo bảng biểu bên trong bài viết, nếu muốn, bạn phải sử dụng plugin hoặc phải viết custom CSS và HTML.
Nhưng giờ đây, trình soạn thảo Gutenberg sẽ cung cấp cho bạn loại Block mặc định để tạo bảng, việc tạo bảng sẽ trở nên đơn giản hơn bao giờ hết. Bạn chỉ cần thêm Block rồi chọn số cột và số dòng mà bạn muốn tạo.

Tiếp theo, bạn chỉ cần thêm số liệu vào bảng, hoặc thêm dòng và cột nếu muốn.
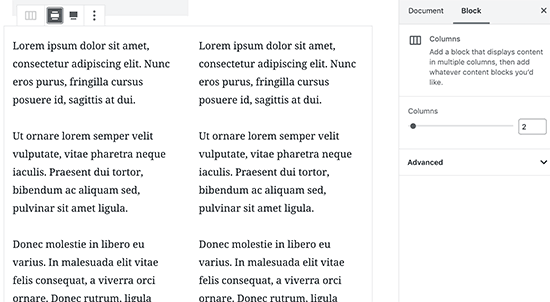
5/ Trình bày nội dung theo nhiều cột
Đây cũng là một thách thức lớn bởi trình soạn thảo cũ không thể thực hiện được chức năng này. Nhưng Block Editor lại cho phép bạn thêm các Column Block, như vậy việc trình bày nội dung theo nhiều cột đã trở nên thật đơn giản và dễ dàng.

Column Block rất linh hoạt, bạn có thể tạo tới 6 cột trong một dòng, thậm chí có thể chèn thêm các Block khác trong từng cột.
Bí quyết sử dụng Gutenberg như một chuyên gia
Dưới đây là một số mẹo nhỏ giúp bạn làm việc nhanh hơn với trình chỉnh sửa mới của WordPress.
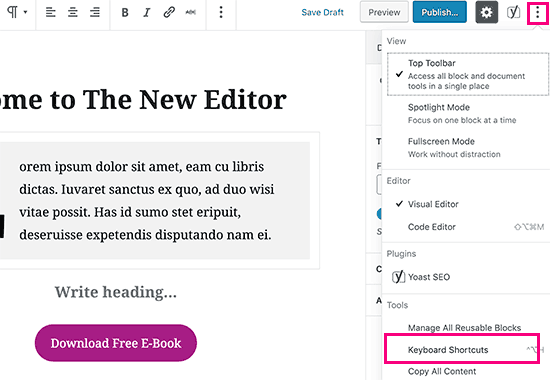
1/ Di chuyển thanh công cụ của Block lên trên cùng
Dễ thấy trên đầu mỗi Block đều có một thanh công cụ, bạn có thể di chuyển thanh công cụ này lên đầu trang trình soạn thảo nếu muốn. Cách thực hiện rất đơn giản, bạn chỉ cần click vào nút ba chấm ở góc trên cùng bên phải của màn hình và chọn “Top Toolbar”.

2/ Sử dụng phím tắt bàn phím (keyboard shortcut)
Phím tắt đầu tiên là “/”, bạn gõ “/” rồi nhập từ khóa, hệ thống sẽ nhanh chóng hiển thị các loại Block tương ứng để bạn lựa chọn.
Để tìm các phím tắt khác, bạn hãy click vào nút ba chấm trên góc trên cùng bên phải của màn hình và chọn “Keyboard shortcuts”.

Sau đó, hệ thống sẽ hiển thị một popup với danh sách các phím tắt mà bạn có thể sử dụng. Danh sách phím tắt trên Window và Mac là khác nhau.
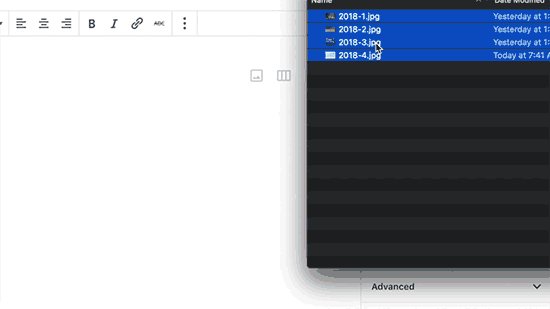
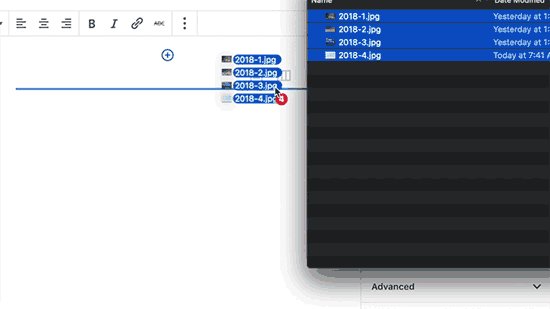
3/ Kéo và thả để tự động tạo Media Block
Bạn chỉ cần kéo và thả các file ảnh hoặc video vào bất cứ vị trí nào trong bài viết, hệ thống sẽ tự động tạo Block tương ứng cho bạn.
Kéo và thả một file để tạo Block đơn, kéo và thả nhiều file cùng một lúc sẽ tạo Block dành cho Gallery.

4/ Nhúng Youtube, Twitter, Facebook, Vimeo
Gutenberg cung cấp Block dành cho tất cả các nội dung nhúng, như Youtube, Twitter, Facebook, Vimeo.

Tuy nhiên, bạn có thể thực hiện đơn giản hơn bằng cách copy và paste đường dẫn của nội dung nhúng (embed URL), hệ thống sẽ tự động tạo Block cho bạn.
VD, nếu bạn copy đường link Youtube vào bài viết, hệ thống sẽ tạo Block và hiển thị video nhúng ngay trong bài viết.
Thêm các Block vào Block Editor trong WordPress
Gutenberg cho phép nhà phát triển tạo ra các Block riêng của mình. Dưới đây là một số plugin tiêu biểu:
1/ Gutenberg nâng cao (Advanced Gutenberg)
Advanced Gutenberg cung cấp các Block cho nhiều yếu tố nội dung phổ biến, ví dụ như WooCommerce để quảng bá sản phẩm dưới dạng slider, bản đồ, v.v. Bên cạnh đó bạn còn có khả năng kiểm soát xem những người dùng ở vai trò nào thì có thể tiếp cận Block. Bạn có thể tạo ra các user profile và chọn những loại Block mà họ được phép thêm vào.
2/ Stackable – Gutenberg Blocks
Đây là một bộ tập hợp các Block đã được thiết kế đẹp mắt để bạn sử dụng cho website của mình. Nó bao gồm các Block cho bài đăng, hộp ảnh, danh sách icon, v.v.
3/ Editor Blocks
Đây là một tập hợp các Block hữu ích, như hồ sơ tác giả, ảnh nhân vật, bảng giá, thương hiệu, tính năng, v.v.
Câu hỏi thường gặp
1- Điều gì sẽ xảy ra với các trang và bài đăng cũ của tôi? Tôi còn có thể biên tập chúng hay không?
Trả lời: Các trang và bài đăng cũ của bạn vẫn an toàn và hoàn toàn không bị ảnh hưởng. Bạn vẫn có thể biên tập, và hệ thống Gutenberg sẽ tự động mở chúng trong một Block có chứa trình soạn thảo truyền thống.
Bạn có thể biên tập chúng bên trong trình soạn thảo cũ, hoặc cũng có thể chuyển đổi các bài viết cũ sang Block và sử dụng trình soạn thảo Block mới.
2- Liệu tôi vẫn có thể sử dụng trình soạn thảo cũ được không?
Trả lời: Được, bạn vẫn có thể sử dụng trình soạn thảo cũ. Đơn giản chỉ cần cài đặt và activate plugin “Classic Editor”. Plugin này sẽ được hỗ trợ cho đến 2022.
Sau khi activate, hệ thống sẽ disable trình soạn thảo Block và bạn sẽ tiếp tục sử dụng trình soạn thảo truyền thống như trước.
3- Phải làm sao nếu trình soạn thảo mới không tương thích với plugin hoặc theme mà tôi đang sử dụng?
Trả lời: Trong trường hợp trình soạn thảo mới không tương thích với plugin hoặc theme mà bạn sử dụng, hãy cài đặt plugin “Classic Editor”, hoặc đơn giản là chuyển sang dùng plugin hoặc theme khác.
Theo WpBeginer
Xem các bài viết khác liên quan đến Gutenberg: